こんにちは。花粉症のT2です。
山形はまだ桜が開花したばかりなので、もう少しつらいシーズンが続きそうです・・・。
さて、今回の記事ですが、UI要素を追加するときって、赤枠が一瞬出るのに、すぐに別の項目に移ってしまって「あー!もう!!!」ってことになった経験ありませんか?
そこで今日は 「UI要素の属性を直接調べて書く」ということを行います。
ただし、初心者向けの記事ではないため、ご容赦ください。
ですが、知っておくと武器になるテクニックなので、興味がある方、ステップアップしたい方は是非チャレンジしてみてください!
以前 RPA Community のご質問に回答した際、UI要素がうまく取れないときはInspectを使うといいよというお話をしましたが、その解説記事でもあります。
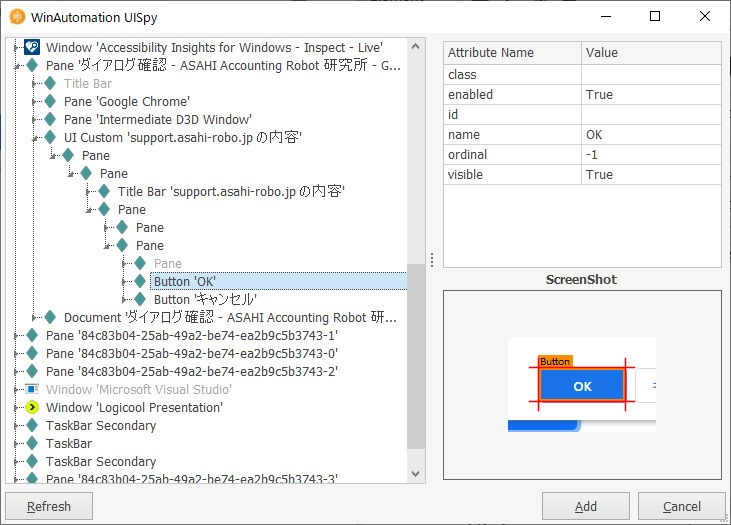
WinAutomation では UISpy という機能で、構造解析を行うことが出来ましたが、Power Automate for desktop では同様の機能が実装されていないため、この機能を別のアプリを使って処理する形ですね。

UI要素の構成内容を調べる
今回は Microsoft Accessibility Insights for Windows を使ってUI要素のプロパティを調べます。
https://accessibilityinsights.io/docs/en/windows/overview/
以前は 同じく Microsoft の Inspect を使っていましたが、インストールの際に Windows SDK を入れなければならないことと、ちょっとツール自体がプロ向けのイメージがあり、市民開発者の方にオススメするのは若干気が引けていました。
Accessibility Insights も開発者向けツールなのですが、スプラッシュから顔をのぞかせる猫さんが可愛いので許しましょう。

この猫は Ada(エイダ) という名前らしいです
ワタクシ犬好きですが、これはセンスいいと思います
GitHubアカウントもあるようです
ここではインストール手順は割愛しますが、さくっとインストールできます。(英語なので注意ですね)
Accessibility Insights の使い方
初期設定
最初にPADに特化した初期設定を行いましょう。
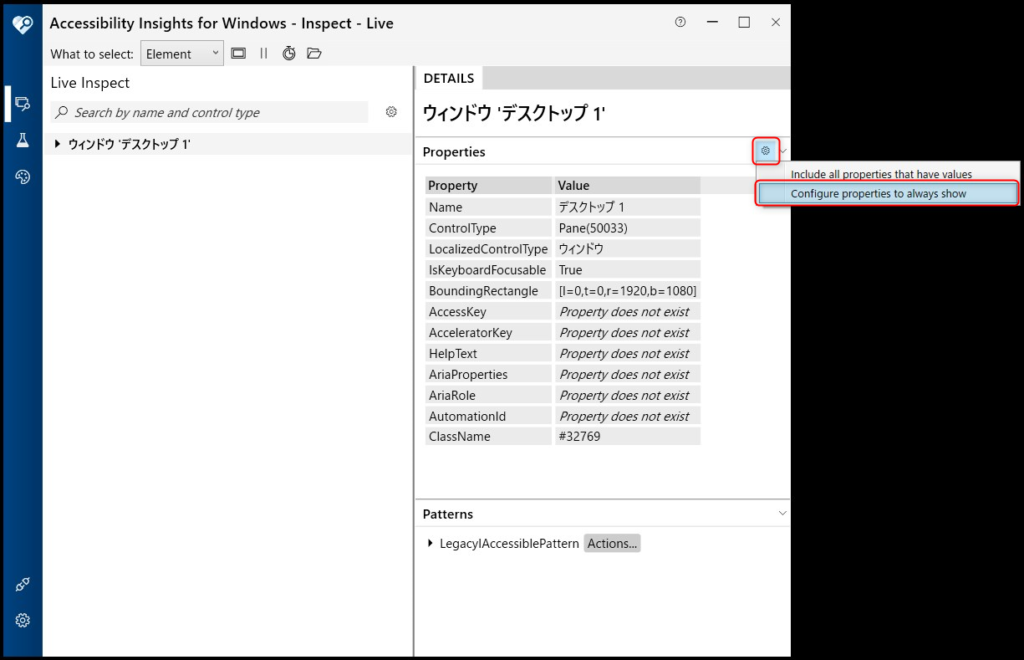
Inspect を選択した状態で歯車アイコン > Configure properties to always show を選択します。

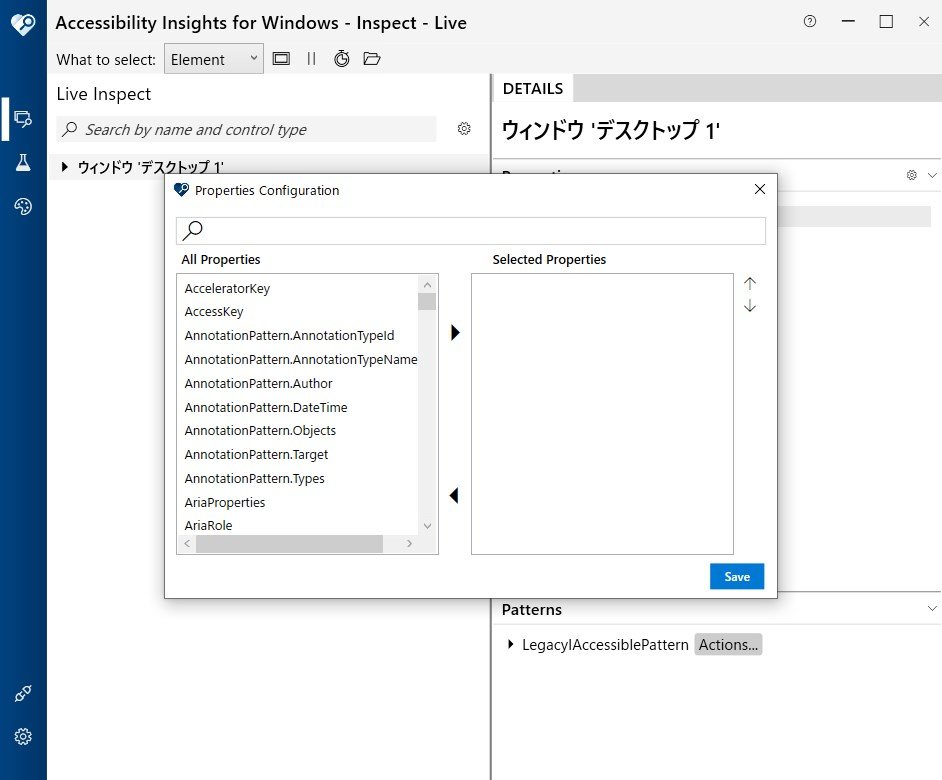
一度Selected Properties を全て選択し◀を押して選択を解除します。

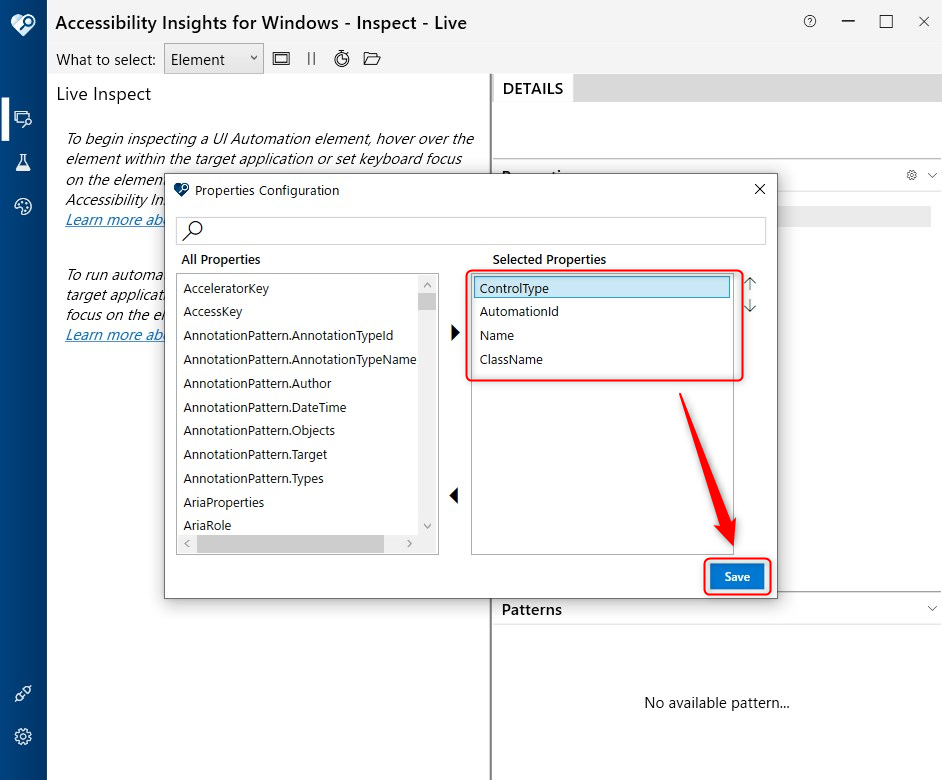
次にAll Properties の中から
- ControlType
- AutomationId
- Name
- ClassName
の4つを選択し▶で追加した後、Saveボタンを押します(この順番がUI要素の指定順でもあるので、この並びがおすすめです。)

これで設定は完了です。
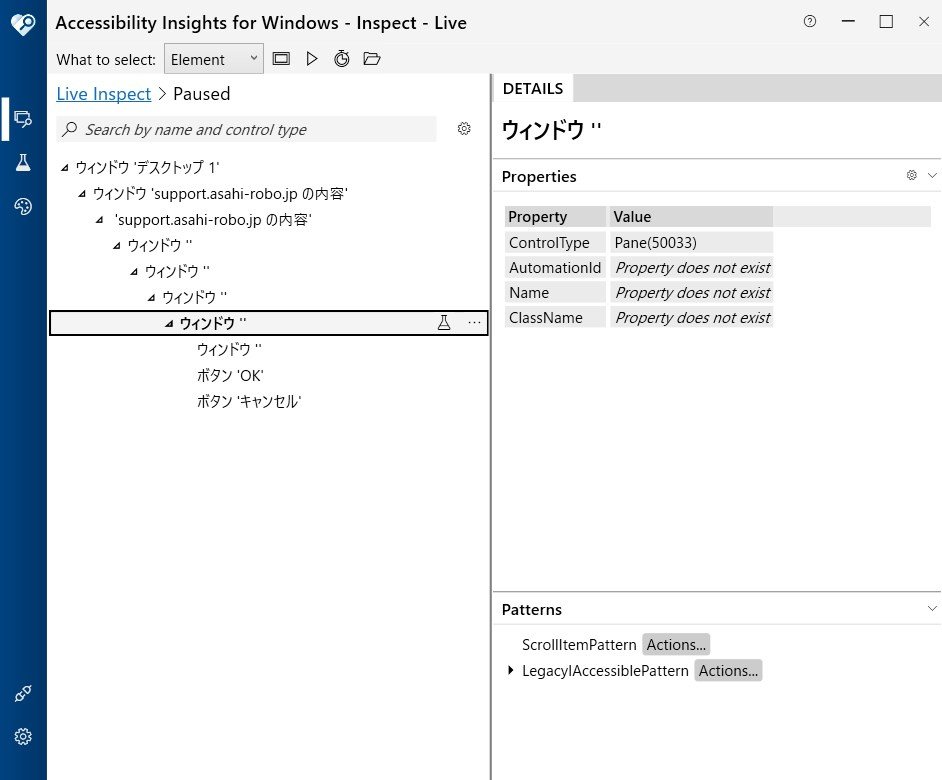
使い方
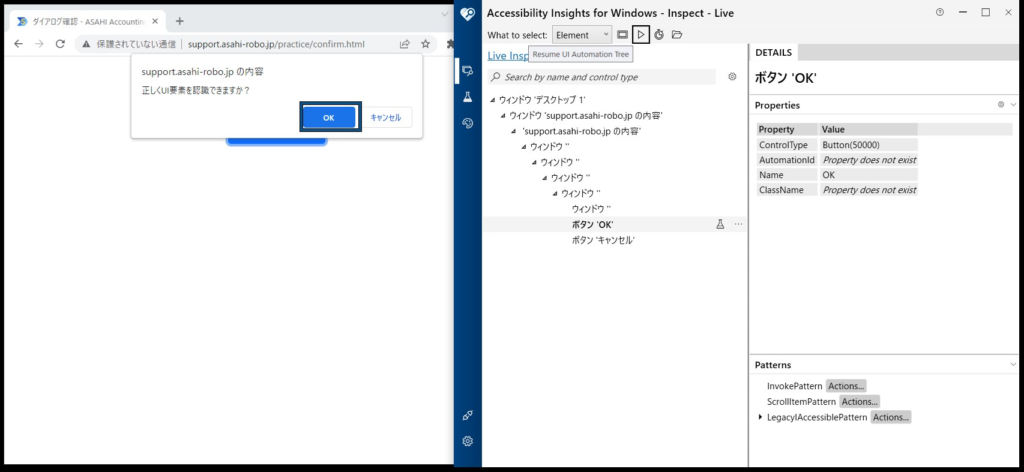
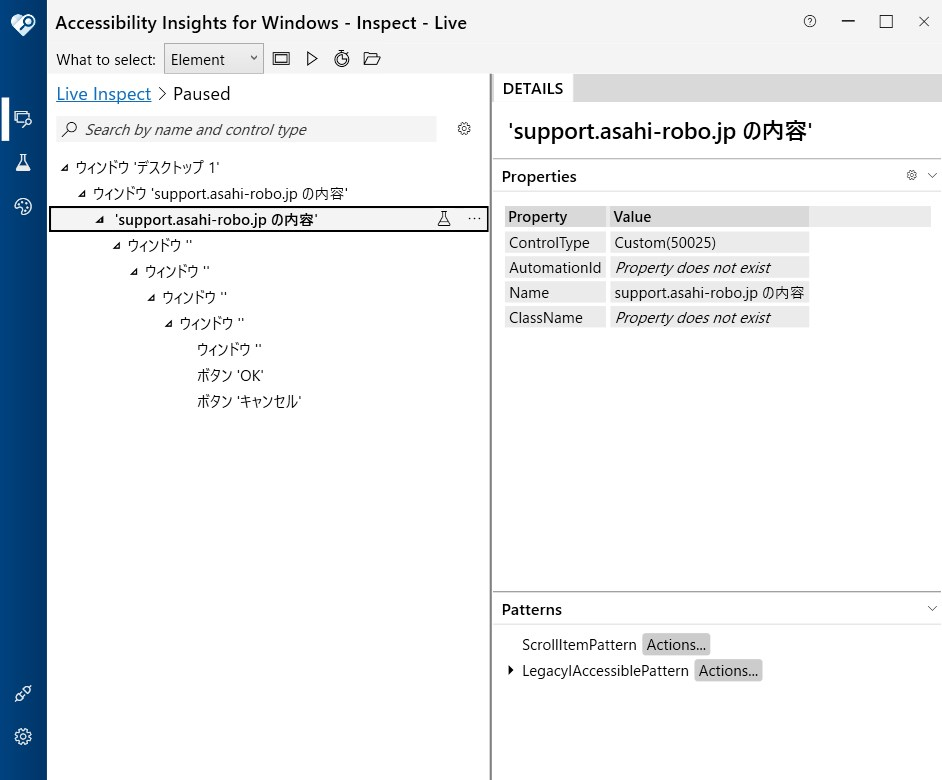
使い方は非常に簡単で「マウスホバー」するか「フォーカスを当てる」だけです。
するとプロパティ情報と階層情報が抜き出されます。

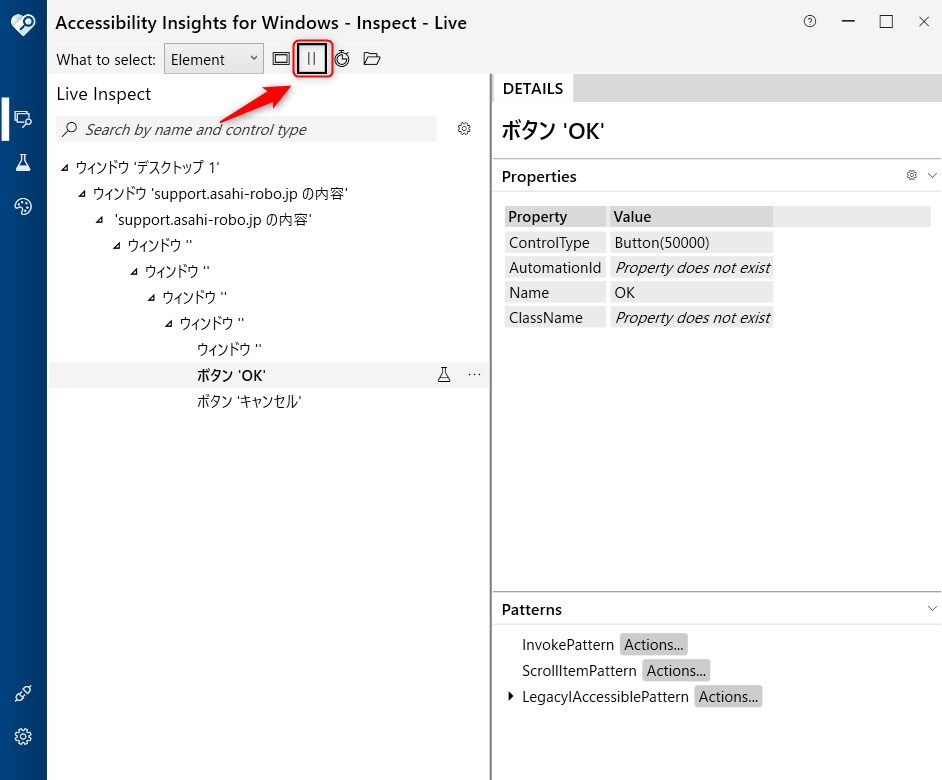
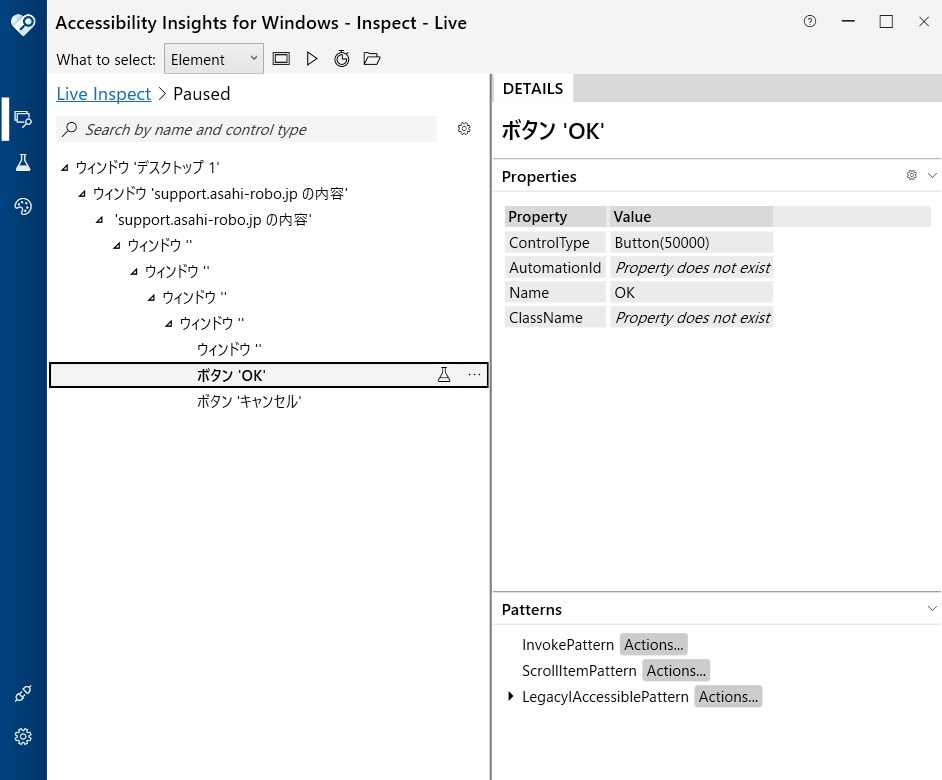
結果を保持しておきたい場合は、一時停止することも可能です。

Power Automate for desktop のUI要素
次に取得した情報をUI要素化していきます。
以下のようなイメージですね。(@で囲んだ値が Accessibility Insights で取得したプロパティ名です)
@ControlType@[id="@AutomationId@"][name="@Name@"]([class="@ClassName@"])ClassName が使えるかどうかは アプリによるためかっこ書きにしています。
デスクトップアプリ操作で使うケースはあまり無いと思います。
では実際に書いていきましょう。
今回は Chrome のダイアログでご説明します。

ページを用意しましたので、試したい方はこちらからどうぞ!
http://support.asahi-robo.jp/practice/confirm.html
まずはOKボタンですね。

ControlType と Name が取得できているので、この2つを設定します。
Button[name="OK"]次に親階層を指定します。

今度は ControlType しか分からないので、以下のようになります。
Pane > Button[name="OK"]この調子でどんどん書いていきます。

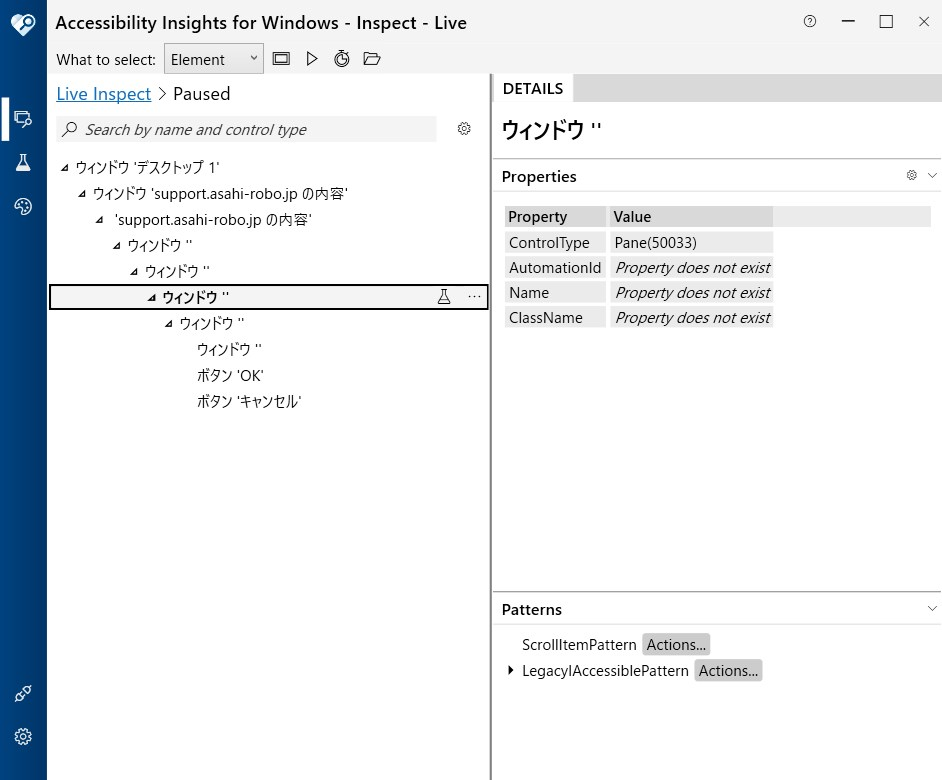
Pane > Pane > Button[name="OK"]

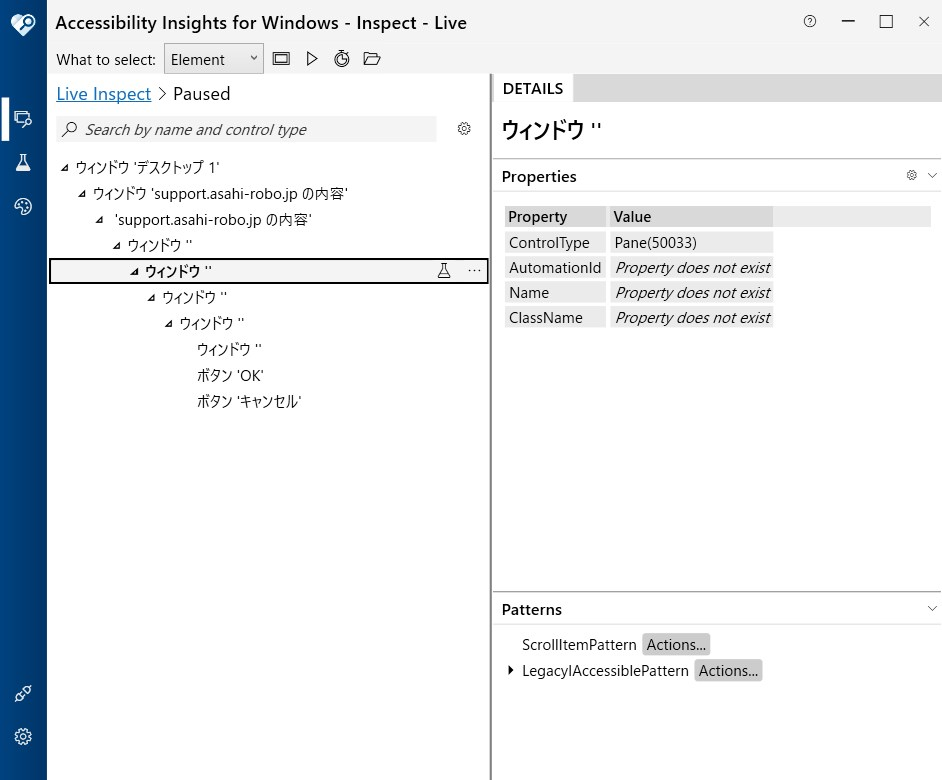
Pane > Pane > Pane > Button[name="OK"]

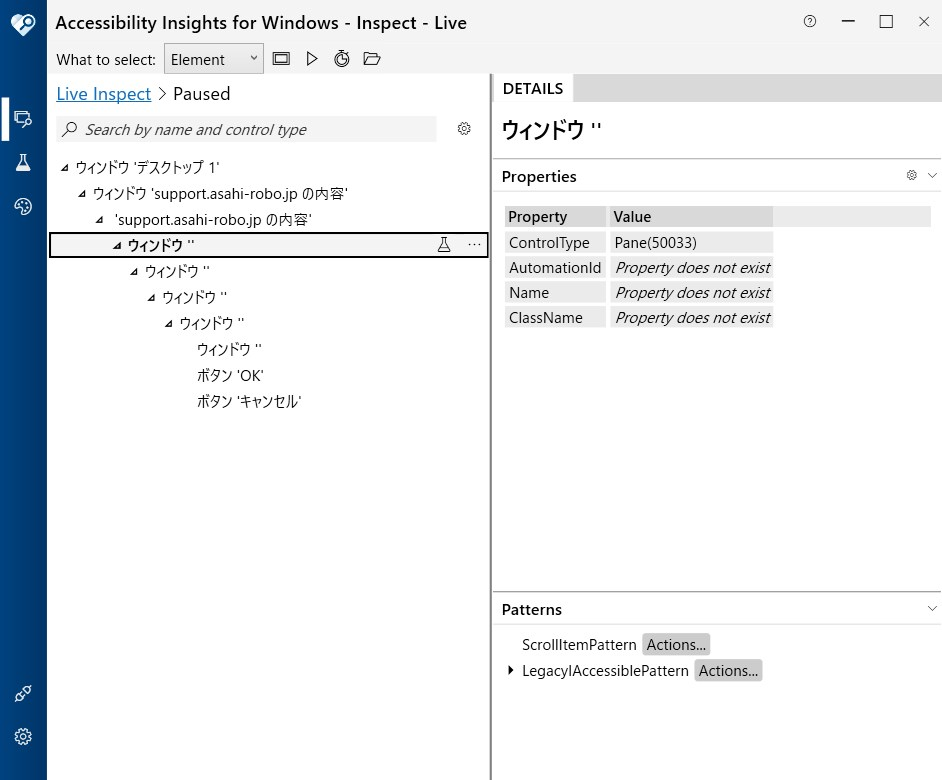
Pane > Pane > Pane > Pane > Button[name="OK"]この次の階層がウィンドウなのでこれが最後ですね。

Name は今回は無視します。
またウィンドウからの続きなので、先頭に > を入れます。
> Custom > Pane > Pane > Pane > Pane > Button[name="OK"]
さて出来上がったので動かしてみましょう。
こんな感じできちんと動きますね。
UI要素が認識するけど中々上手く取れないときなんかは、このテクニックを使うことで高速に処理が書けますね。
おまけ
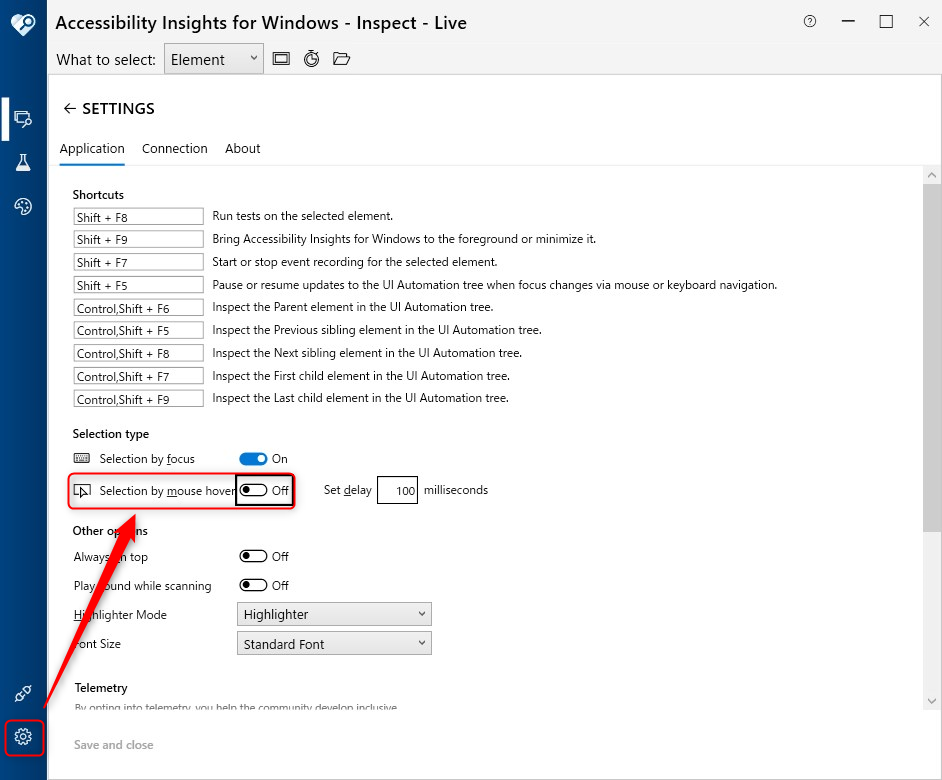
初期設定だと、マウスホバーした項目を検査しに行くので、PCのスペックによっては結構もっさりします。
設定を変えれば、フォーカスが当たった項目のみ検査させることもできますので、もし気になる方は設定してみてください。

最後に
ロボ研がご提供している開発者育成サービス「カレッジ」では、こういったツールの使い方を含め、Power Automate 、Power Automate for desktop を活用するうえで、様々なテクニックをご紹介しております。
導入したものの、うまく活用が出来ていない企業様は是非ロボ研のサービスをご検討ください!

ロボ研では、Power Automate を利用したフローの導入・運用・開発支援、
Power AppsなどのPower Platformを活用した効率化支援、
リスキリングに関するご支援を行っております。
お客様の業務効率化・生産性向上に向け、最大限のご支援をさせていただきます。
ぜひご相談ください。
◆ Power Automate / Power Automate for desktop 向けサポートサイト ◆
Power Automate サポート ★一部無償でご覧いただけます★
◆ セミナー定期開催中◆
事務スタッフが始める!自動化・デジタル化Webセミナー(オンライン/無料)
リスキリング経験者&DXアドバイザーによる”現場のリスキリングセミナー
◆ 過去の記事 ◆
ブログ記事一覧
◆ 書籍 ◆
Power Automate for desktop(Power Automate Desktop)や RPA に関する書籍を出版、監修しております。












